実はconsole.logだけじゃない!現役エンジニアがconsoleの使い方や種類を解説します!【JavaScript】

初心者から現場のエンジニアまで、デバッグのためによく使われる関数の一つがconsole.logです。
しかし、実はconsoleにはもっと多くの機能があり、それらを活用することでより便利になることがあります。
今回は、エンジニアが知っておきたいconsoleの使い方や種類について詳しく解説します。
目次:
この記事のポイント
- console.logの使い方が分かる
- console.log以外のconsoleの種類や使い方が分かる
- それぞれの関数の用途が分かる
そもそもconsole.logとは?
console.logはJavaScriptにおいてログを出力するための基本的な組み込み関数です。
ログは文字列やオブジェクトなど基本的に何でも出力できます。この出力を画面上で見て、コードのエラーをデバッグしたり確認をします。
ブラウザなどのフロントエンドでは開発者ツール、node.js環境などのバックエンドではコンソール上に出力されます。
変数の中身を見たりするときにも使います。
開発をしていると頻繁に使うので、見たことのある方も多いでしょう。
console.log("こんにちは") //出力-> こんにちは
console.log({name:"太郎" , age:20}) //出力-> {name:"太郎" , age:20}
const obj={name:"太郎" , age:20}
console.log(obj) //出力-> {name:"太郎" , age:20}
//複数出力も可能
console.log("こんにちは" ,1 ,[1,2,3]) //出力-> こんにちは 1 [1,2,3]console.logの用途
初心者の頃は「console.logって内容をそのまま出すだけじゃん」と思われるかもしれませんが、
意外とこれがプログラムの開発時や運用時に重宝するんです。
以下が用途の一例です。
- デバッグ時、コードに含んでどこが動いているかを調査する
- デバッグ時、変数の値に何が設定されているかを確認する
- エラーが起きた際のエラー文を表示させる。これにより原因を特定しやすくなる
- デバッグではなく、単純に何らかの文字をプログラムの一部のログとして出力させる
console.log以外の便利な関数の紹介
console.logは単純にして強力ですが、これだけではありません。他にも便利なconsoleメソッドがたくさんあります。
console.warn
警告メッセージを表示するためには、console.warnを使います。これはエラーほど深刻ではないがユーザーに注意を促したい場合に便利です。
ブラウザの検証ツールで、黄色の背景などでハイライトされます。
console.warn("警告です!!") //出力-> 警告です!!console.error
エラーメッセージを表示するためには、console.errorを使います。これはエラーに関する深刻な情報を表示し、ユーザーに強調して伝えたい場合に便利です。
ブラウザの検証ツールで、赤色の背景などでハイライトされます。
console.error("エラーです!!") //出力-> エラーです!!console.info
infoレベルのログを表示するためには、console.infoを使います。これはconsole.logと似ていますが、主に情報提供のために使われます。
ブラウザの検証ツールで、 i などのマークが付いたり、青色で表示されたりします(ブラウザによる)。
console.info("情報です") //出力-> 情報ですconsole.debug
debugレベルのログを表示するためには、console.debugを使います。
console.debug()は開発中の便利なデバック情報を残したいが、本番環境でユーザーに表示させたくない際に使用されます。
多くのビルドシステムでは本番ビルド時にconsole.debug()の呼び出しを無視します。
また、開発環境でもデバッグ出力を表示するようにコンソールが構成されている場合にのみユーザーに表示されます。
console.debug("情報です") //出力-> 情報ですconsole.dir
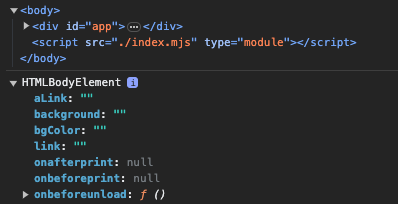
これはconsole.logと似ていますが、主に出力は折り畳み式の階層的なリストで表示され、子オブジェクトの中身を見るために使われます。
基本的にconsole.logを使い、オブジェクトに含まれるメソッドなど詳細が見えなければ、conosle.dirを使ってみるという意識で問題ないと思います。

検証ツールの出力:上がconsole.log、下がconsole.dir
console.time , console.timeEnd
コードの実行時間を計測するためには、console.timeとconsole.timeEndを使います。
パフォーマンスを測定するのに役立ちます。
使い方は、console.timeとconsole.timeEndで計測したいコードを挟めば測定結果が出力されます。
console.time("Loop Time");
for (let i = 0; i < 1000; i++) {
// 何かの処理
}
console.timeEnd("Loop Time"); // ループの実行時間が表示されますconsole.trace
infoレベルのログを表示するためには、console.infoを使います。これはconsole.logと似ていますが、主に情報提供のために使われます。
ブラウザの検証ツールで、 i などのマークが付いたり、青色で表示されたりします(ブラウザによる)。
console.warn("情報です") //出力-> 情報ですconsole.group , console.groupEnd
関連するログメッセージをグループ化するためには、console.groupとconsole.groupEndを使います。
これにより、ログの見通しが良くなります。
console.group("User Details");
console.log("Name: Alice");
console.log("Age: 25");
console.groupEnd();console.table
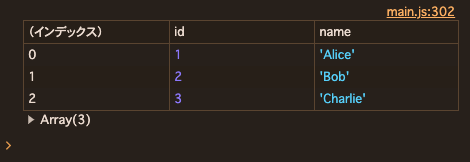
データを表形式で表示するためには、console.tableを使います。オブジェクトや配列を見やすく表示するのに最適です。
const users = [
{ id: 1, name: "Alice" },
{ id: 2, name: "Bob" },
{ id: 3, name: "Charlie" }
];
console.table(users); // テーブル形式でデータが表示されます
検証ツールの出力
console.clear
コンソールのメッセージやエラー表示が一杯の時に表示をクリアする際は、console.clearを使用します。
使用すると「Console was cleared」と表示されます。
console.count
関数や変数が呼び出された回数を記録するメソッドで、呼び出される度に出力を行います。
for (let i = 0; i < 5; i++) {
console.count('Function call count');
}console.assert
条件がfalseの場合にのみエラーメッセージを表示するためには、console.assertを使います。trueの場合は何も表示されません。
デバックの用に特定の条件が満たされているかどうかを確認するために使用されます。
const value = 9;
console.assert(value > 10, "Value should be greater than 10");
// 条件が偽の場合にメッセージが表示されますまとめ
様々なconsoleメソッドについて見てきました。これらをうまく使いこなせると便利なので、
一度試してみて必要に応じで使い分けることをお勧めします!
他にも種類があるのでぜひ調べて見てください。
CodeVilageでは無料カウンセリングを実施しております!
「興味はあるけど、自分にできるか不安...」
「どんなキャリアを描けばいいのか分からない...」
そんなあなたのために!!
何でも相談できる無料カウンセリングを実施しています。