初心者向けJavaScript入門 現役エンジニアが解説します!【基礎文法】

あなたはJavaScriptを知っていますか?
この記事は「JavaScriptをやってみたいけど初心者」「JavaScriptを聞いたことはあるけど文法は分からない」という方に向けて
読んでいただきたい記事になっています。
この記事を読み終えるとJavaScriptの雰囲気や基礎文法は一通り知った状態になるでしょう。
目次:
この記事のポイント
- JavaScriptの基本概念が分かる
- 具体的なコード例で基礎文法が分かる
- どのように使うのかが分かる
JavaScriptとは?
JavaScriptは、現代のウェブ開発において不可欠なプログラミング言語です。
主な用途はフロントエンドと呼ばれるブラウザ側のプログラムの開発ですが、
動的なウェブコンテンツの作成やサーバーサイドアプリケーションの開発など、幅広い用途で使用されています。
フロントエンド技術の役割として、HTMLがサイトの骨組み、CSSが見た目の装飾、JavaScriptがwebサイトに動きをつけることや動的な処理を主に担当します。
このようにフロントエンドを作る上で欠かせない技術がJavaScriptであり、サーバーサイドやデクストップアプリなど幅広く開発できる汎用性の高さが強みです。
さらに、JavaScriptの代わりとなる言語がない唯一無二という点もあり、世界的に使用され、人気の高い言語となっています。
また、学習がしやすく初心者におすすめの言語といえます。
理由としては、フロントエンドは簡単にブラウザで実行でき見た目に現れるので分かりやすい、構文が分かりやすい、ドキュメントや記事が充実している、などがあげられます。
- JavaScriptは主にブラウザ上でそのまま動作するプログラミング言語である。コンパイルの必要がない。
- それ以外でも動作する環境が提供されており、サーバーサイド、デクストップアプリ、スマホアプリなど幅広く開発できるため、汎用性が高い。
- フロントエンド開発において、代わりのない唯一無二の言語である。
- 上記の特徴によって、世界的に使用され、人気の高い言語である。
- 学習がしやすく初心者にもおすすめの言語である。
詳細は別の記事で解説していますので、よろしければ併せてご覧ください。
JavaScriptの基本ルール
フロントエンド開発をする場合は、通常、HTMLに関連付ける記述を書いてブラウザに読み込ませます。
HTMLファイル内にもJavaScriptを書くこともできますが、ファイルを分けて開発することが多いです。
バックエンドで開発する場合は、専用の実行環境(node.js)などで動かします。バックエンドでの実行方法は今回割愛します。
JavaScriptファイルの読み込み方
ここではHTMLに読み込ませる際の具体的な方法を解説します。
headタグの内側やbodyタグなどscriptタグを書く(読み込ませる)場所はscriptタグの属性の書き方によって変わります。
ですので、一概にこう書けばいいとは断定できません。
初心者のうちはbodyタグ内の一番下で読み込んでおけば問題ないと思います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>デモアプリ</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<h1>デモアプリ</h1>
</div>
<!-- ここでJavaScriptファイルを読み込んでいる -->
<script src="main.js"></script>
</body>
</html>以下はheadタグ内で読み込む方法です。
body要素より先に読み込ませることになるため、deferかasyncをつけないと正しく動作しないことが多いです。
動作するかは、JavaScriptファイルでどのような処理を書いているかによります。
<!DOCTYPE html>
<html lang="ja">
<head>
<!--省略-->
<!-- head内で読み込む場合は、deferかasyncをつけないと正しく動作しないことが多い -->
<script src="main.js" defer></script>
</head>
<body>
</body>
</html>HTMLファイル内にJavaScriptを記述する方法
HTMLファイル内にJavaScriptを記述する方法は2通りあります。
- scriptタグ内に記述する
- イベント属性内に記述する
以下はscriptタグ内に記述する方法です。
例ではbodyタグ内にscriptタグがありますが、headタグ内にも同じように記述ができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>デモアプリ</title>
</head>
<body>
<h1>デモアプリ</h1>
<button id="myButton">クリックしてね</button>
<!-- 通常と同じようにJS記法がかける -->
<script>
document.getElementById('myButton').addEventListener('click', function() {
alert('ボタンがクリックされました!');
});
console.log();
</script>
</body>
</html>以下はHTMLのイベント属性に直接JavaScriptコードを記述する方法です。
ただし、この方法は推奨されません。コードの可読性や保守性が低下するためです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScriptをHTMLに直接記述する例</title>
</head>
<body>
<h1>JavaScriptをHTMLに直接記述する例</h1>
<button onclick="alert('ボタンがクリックされました!')">クリックしてね</button>JavaScriptの基礎文法
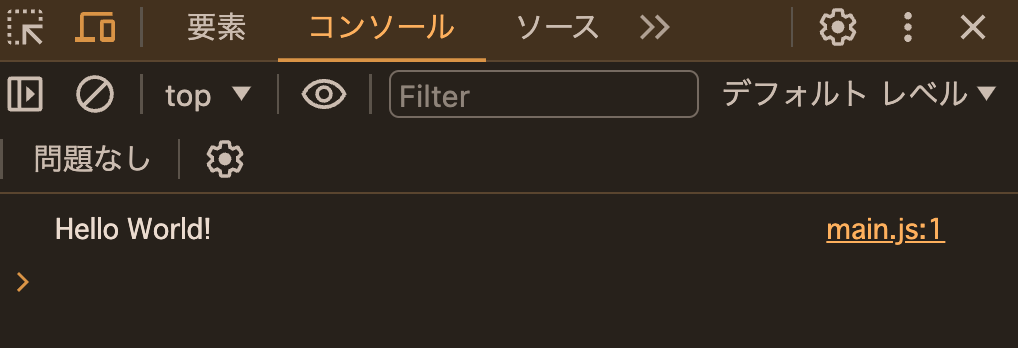
フロントエンド開発の際には、ブラウザのデバッグ機能(Chromeなら検証機能,開発者ツール,検証ツール)を使います。
以下で紹介するconsole.logの出力結果やHTML、CSSの状態などが確認できて便利なので、確認してみてください。
出力
JavaScriptでは、コンソールへの出力はconsole.logを用います。
// mian.js
console.log("Hello World!")開発者ツールの出力結果

コメント
JavaScriptでは、コメントを書く場合、スラッシュ( / )を2つ先頭につけます。コメントアウトとも呼ばれます。
// mian.js
// これはコメントです。コードや処理には影響しません。
// console.log("")
//複数行まとめてのコメントアウト
/*
console.log("OK");
console.log("NG");
*/変数と定数
変数とは?
変数は、データを一時的に保存するための名前付き領域のことを指します。
イメージとしては中身に値が入った名前付きの箱のようなものです。
変数を使用することで、その値を再利用したり操作したりすることができます。
一般的に、let、var で宣言したもののことを「変数」、const で宣言したもののことを「定数」と呼び分けます。
注意点として、varは保守性や扱いづらさなどの観点から現在非推奨になっているため、あまり使いません。
変数の宣言には「letとconstのみ使えば問題ない」と覚えておきましょう。
変数の宣言
変数は、let もしくは var キーワードを使用して宣言します。
// mian.js
let name = "John";
var age = 30;定数の宣言
定数は const キーワードを使用して宣言します。一度値を設定すると変更できません。
文法的なルールではないですが、開発現場の慣習として大文字のアッパースネークケースで書くことが多いです。
これにより名前を見ただけで定数ということが分かります。
// mian.js
const pi = 3.14;let、var、constの違いと使い分けについて気になった方は、別の記事で解説していますので、よろしければ併せてご覧ください。
データ型
JavaScriptにはいくつかの基本的なデータ型があります。
初心者向けの記事のため、プリミティブ型とオブジェクト型の違いはここでは深掘りしません。
気になる方は別記事を参照してください。
プリミティブ型
プリミティブ型には以下があります。
bigint型とsymbol型はあまり使用頻度が高くないため、初心者は覚えなくてOKです。
boolean: 真偽値number: 数値string: 文字列undefined: 値が定義されていない状態null: 値が存在しない状態bigint: 大きな整数symbol: 一意(ユニーク)な値
// mian.js
let number = 42;
let text = "Hello, world!";
let isActive = true;
let undefinedValue = undefined
let nullValue = null;オブジェクト型
オブジェクト型には以下があります。
- オブジェクト (Object): キーと値のペアの集合
- 配列 (Array): 順序付けられた値のリスト
// mian.js
// オブジェクト
const person = {
name: "John",
age: 30,
greet: function() {
console.log("Hello");
}
};
// 配列
const fruits = ["Apple", "Banana", "Cherry"];オブジェクトと配列の詳しい説明は長くなるため、今回は深掘りしません。
別の記事で解説していますので、よろしければ併せてご覧ください。
文字列について
主にstring型のデータの説明です。
文字列はよく扱うので解説します。
文字列はシングルクオート( ' )とダブルクオート( " )のどちらで囲っても同じです。
ただし、文字にどちらかが含まれている場合は、もう一方で囲む必要がある
また数値は「+」で計算されますが、文字列はそのままの結果になります。
// mian.js
const word1 = "これは文字列です";
const word2 = 'これも文字列です';
//これは文字列として認識されない I'm Jhon.
const word3 = 'I'm Jhon.';
//正しい例
const word4 = "I'm Jhon."; //I'm Jhon.文字列結合
文字と文字、文字と変数をつなげることができます。
通常の結合(+を使用)
// mian.js
const word1 = "私は" + "ジョンです。";
console.log(word1) //出力: 私はジョンです。
const name = "ジョン";
console.log("私は" + name + "です。") //出力: 私はジョンです。テンプレート文字列
通常の文字列結合の「+」を使った方法でも問題ないですが、記述が長くなってしまいます。
そういった場合には、バッククオート( ` )を使ったテンプレート文字列を使います。
実務でもこちらの記法の方をよく使います。
// mian.js
const food = "カレーライス"
console.log(`今日のごはんは${food}でした。`) //出力: 今日のごはんはカレーライスでした。
console.log(`8 + 7 = ${8 + 7}`) //出力: 8 + 7 = 15演算子
算術演算子
JavaScriptでも、数値に対して算術演算子を使うと、計算ができます。
- 加算:
+ - 減算:
- - 乗算:
* - 除算:
/ - 余剰 (割り算の余り):
%
// mian.js
let a = 10;
let b = 3;
console.log(a + b); // 13
console.log(a - b); // 7
console.log(a * b); // 30
console.log(a / b); // 3.333...
console.log(a % b); // 1比較演算子
- 等しい:
== - 型と値が等しい(より厳密):
=== - 異なる:
!= - 型と値が異なる:
!== - より大きい:
> - より小さい:
< - 以上:
>= - 以下:
<=
// mian.js
const x = 5;
const y = "5";
const z = 10;
console.log(x == y); // true
console.log(x === y); // false
console.log(x != y); // false
console.log(x !== y); // true
console.log(x < z); // true
console.log(x > z); // false論理演算子
- AND:
&&→AかつB、AもBも両方当てはまっていればtrue - OR:
||→AまたはB、AかBの片方でも当てはまっていればtrue - NOT:
!→結果を反転させる
// mian.js
let isTrue = true;
let isFalse = false;
console.log(isTrue && isFalse); // false
console.log(isTrue || isFalse); // true
console.log(!isTrue); // false条件分岐
if 文
条件分岐の基本となる文です。
if文では、「()」の中の条件を満たす場合には、ifの後ろの「{}」の中の処理を行います。
また、if文にはelse文やelse if文というバリエーションもあります。
elseはifの「()」の条件が満たされない場合、else ifはifの「()」の条件が満たされずelse ifの「()」の条件が満たされる場合、後続の「{}」の中の処理を行います。
// mian.js
let age = 17;
if (age > 18) {
console.log("成人です");
} else {
console.log("未成年です");
}
//出力: 未成年ですswitch 文
条件分岐にはほかにもswitch文という構文もあります。
switchの後ろに条件の一部(変数など)を記載し、caseにより分岐を記載できます。
全てのcaseに該当しない場合には、defaultに分岐します。
また、breakを記載することで分岐の処理から抜けます。応用的にさらに複雑な分岐を記載することも可能です。
// mian.js
let color = "red";
switch (color) {
case "red":
console.log("赤です");
break;
case "blue":
console.log("青です");
break;
default:
console.log("色が不明です");
}
//出力: 赤です繰り返し処理(ループ文)
繰り返し処理の構文をいくつか紹介します。
for文が最も使う構文で、まれにwhile文、do...whileはほぼ使わないので、そのような構文もあるのだという認識程度で問題ないです。
for ループ
forループは、指定された回数だけコードを繰り返し実行するためのループ構造です。
ループの1回目開始時に初期化式( let i = 0; )を実行し、各ループの前に条件式( i < 5; )を評価し、各ループの後に増分式( i++)を実行します。
以下の例では、5回の繰り返し処理が行われます。
// mian.js
for (let i = 0; i < 5; i++) {
console.log(i);
}
// 0
// 1
// 2
// 3
// 4
// 5while ループ
while文は、指定された条件式が真(true)である限り、コードブロックを繰り返し実行します。
条件式が最初に評価され、真であればループの本体が実行されます。
条件式が最初から偽(false)であれば、一度も処理は実行されません。
// mian.js
let count = 0;
while (count < 5) {
console.log(count);
count++;
}do...while ループ
do...while文は、条件式が真(true)である限り、コードブロックを繰り返し実行します。
ただし、while文とは異なり、do...while文はループの本体を少なくとも一度は実行します。
条件式の評価はループの本体の後で行われます。
// mian.js
let count = 0;
do {
console.log(count);
count++;
} while (count < 5);関数
関数とは?
関数は、一連の処理のまとまりに名前を付けたもので、特定のタスクを実行するために使用されます。
関数を使うことで、コードの再利用性が高まり、プログラムがより整理され、読みやすくなります。
なぜ関数を使うのか?
- コードの再利用: 同じコードを何度も書く必要がなくなります。関数を一度定義すれば、何回でも呼び出すことができます。
- コードの整理: 関数を使うことで、プログラムを論理的な部分に分割でき、可読性が向上します。また、関数名からある程度は処理の内容を推測できます。
- 保守性の向上: 関数を使うことで、コードの変更やバグ修正が容易になります。一箇所を修正するだけで済みます。
関数の宣言
定義方法は3つあります。
実は細かい動作の違いなどはありますが、
初心者のうちは難しいので、どれか1つを使っておけば問題ないと思います。実装上で問題が出た際に調べてみてください。
関数宣言は、functionキーワードを使用して関数を定義する方法です。
関数宣言は、関数名を持ち、同ファイル内のどこからでも呼び出すことができます。
関数宣言はホイスティングの対象となり、関数の定義が実際に記述される前に呼び出すことができます。
// mian.js
function greet(name) {
return "Hello, " + name;
}
console.log(greet("Alice")); // Hello, Alice関数式
関数式は、関数を変数に代入する方法です。関数名は省略可能で、無名関数(匿名関数)として定義することが一般的です。
関数式は、関数が定義された後でしか呼び出すことができません。
// mian.js
let greet = function(name) {
return "Hello, " + name;
};
console.log(greet("Bob")); // Hello, Bobアロー関数
アロー関数は、ES6で導入された新しい関数の定義方法です。
シンプルな構文と、thisの扱いが異なる点が特徴です。
アロー関数は常に無名関数(匿名関数)であり、変数に代入して使用します。
// mian.js
let greet = (name) => {
return "Hello, " + name;
};
console.log(greet("Charlie")); // Hello, Charlie短縮形
アロー関数は、単一の式を返す場合に波括弧 {} と return を省略できます。
また、引数があるかつ、1つの場合に限り、( )も省略できます。
// mian.js
const greet = name => "Hello, " + name;
const greet2 = () => "Hello";
console.log(greet("Dave")); // Hello, Dave
console.log(greet2()); // Helloイベントハンドリング
イベントハンドリングとは、ユーザーの操作(クリック、キーボード入力、マウスの動きなど)やシステムの動作(ページの読み込み完了、タイマーの終了など)に対してプログラムが反応する仕組みのことです。
JavaScriptでは、イベントリスナーを使ってイベントをキャプチャし、特定の操作を実行することができます。
実は記事冒頭の「HTMLファイル内にJavaScriptを記述する方法」でも少し登場しました。
例えば、ユーザーがクリックしたらアラートを表示するなどの処理を実装できます。
HTMLとの連携
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>イベントハンドリングの例</title>
<script src="main.js" defer></script>
</head>
<body>
<button id="myButton">クリックしてね</button>
</body>
</html>// main.js
document.getElementById('myButton').addEventListener('click', function() {
alert('ボタンがクリックされました!');
});
//ボタンをクリックすると「ボタンがクリックされました!」のアラートが出るまとめ
ここまでお疲れ様でした。いかがでしたか?
構文やルールが多く出てきて混乱した人もいるでしょう。
しかし、これらはすべて丸暗記する必要はありません。忘れた際は検索して使えれば問題ないです。
処理の流れ、挙動、仕組みを「理解」することに集中してください。
あとはアプリを作りながら、JavaScriptのコードを書く練習をするうちに徐々に覚えていきます。
コードの意味や挙動が分かっていればコピペでもOKです。
この記事で紹介した内容はどれもJavaScriptの基礎となる重要なものです。
まずは記事の内容をおさえておきましょう。
必要知識はこれ以外にも多くありますが、
焦らず一つ一つ理解し、やりたいことを実現できるJavaScriptコードを書けるように頑張ってください。
CodeVilageでは無料カウンセリングを実施しております!
「興味はあるけど、自分にできるか不安...」
「どんなキャリアを描けばいいのか分からない...」
そんなあなたのために!!
何でも相談できる無料カウンセリングを実施しています。