今後のキャリアについて相談したい
CodeVillageでは、基礎から応用・実践まで一気通貫で学べる環境を用意しております。
さらに実践学習(チーム開発)では現役エンジニアから具体的なレビューをもらいながら、
開発に取り組むことができます。
カリキュラムの強み
4選
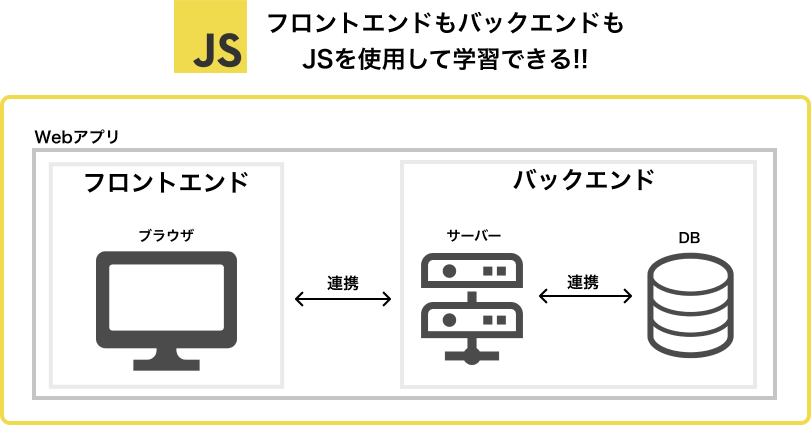
01 / JavaScriptメインのカリキュラムで効率よく学べる!
アプリケーション開発スキルを習得する上で必要になってくる「フロントエンド ・バックエンド・DB」の3つの要素を
CodeVillageでは全てJavaScriptという プログラミング言語を用いて学習していただきます。一気通貫で学習しやすく、 大幅に学習効率をあげることができます。
また、世界で最も使われるJSのフレームワーク※1であるReact.jsやNext.jsが深く学べて市場価値を高めやすいです。
※1. (2024/5/14 時点 参照https://2022.stateofjs.com/ja-JP/libraries/front-end-frameworks/)

02 / 超実践的な仮想インターン!後半の2ヶ月は実際の開発に参画!
個人で完結する開発はエンジニア人生において多くありません。就職してもフリーランスになってもチームで開発することになるので、卒業後を意識してもらうためチーム開発を実施しています。
開発を楽しめると同時に、
実務を想定してやり取りを行うので、実務に活きる力が養われます。
このカリキュラムでの経験が、就職活動時にあなたのアピールポイントになります。
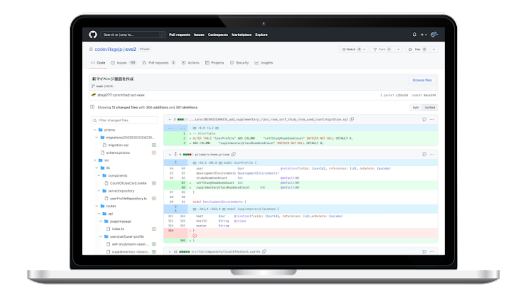
Phase4で実際に取り組む開発issueの例
初心者〜上級者向けの 多様なレベル感の課題をご用意しております。
issue例-1
プロフィールの開発環境ページのレイアウト修正
依頼内容:
空欄がある場合に違和感のあるレイアウトになっているため自然なレイアウトに変更したいです。
現在はatndを使っているが出来るだけ使用しない方向で実装お願いします。 もし余裕があればコンポーネントを作成していただいていると思うのでそちらをstorybookに入れていただけるとみやすくていいかと思います。
issue例-2
プロフィール確認の管理タブのスタイル修正
依頼内容:
「評価者」のテキストが折り返されない様にしていただきたいです。
評価日・名前を横スクロールできる様にしてください。
チーム開発に携わるとここが強い!
現場で活きる

チーム力が磨かれる!
答えがないので

調査能力・問題解決能力が養われる!
実績がつくので

面接でアピールできる!
03 / 講師から1対1で指導を受けられる!
学習を進める中で、不安な点を集中的に解説してもらうことや、自分の書いたコードへのフィードバックがもらえます。
1対1なのであなたの理解度に合わせて、納得のいくまで無制限に質問できます。
テキスト質問は24時間いつでもでき、ビデオ質問は開催時間内であればすぐに質問、最短5分で解決できます。
また、ビデオ質問では、教材のテキスト上や動画だけでは理解しづらい部分を講師がコードやイメージ図を使いながら、説明してくれます。
質問を活用して挫折率を下げ、効率的に成長しましょう!
エラーが出て解決できない...
難しいから解説が欲しい


そんな時でも大丈夫!!
納得いくまでビデオ・テキストでのサポートが利用可能です!
詳細ページをチェック!
例えば、スタディルームで講師に
こんな相談もできます!
自分が書いたコードにフィードバックしてほしい
Reactの概念についてイメージがつかないので解説してほしい
ポートフォリオについて相談したい

04/ アウトプット式の学習法だからより身につく!
エンジニアは基本的に修正も含め「作ること」が仕事!実際に自分の力で作ることで成長を促進させます。
アプリケーション作りを楽しみながら技術の習得ができる当スクールオリジナルのカリキュラムを多数ご用意しております。
こんなものが作れます!
制作物一例

HTML/CSS/Sassを使用し、デザイン通りのサイトを作成します。

HTML/CSS/JavaScriptを使用し、神経衰弱ゲームのフロー考案から実装までを行います。

HTML/CSS/React/Firebaseを使用し、より高度なアプリ開発をします。

HTML/CSS/Nextを使用し、簡易的なブログを作成します。
卒業までの流れ
180日プランの場合
※その他のプランの方もメンタリングにて一緒に計画を立てますので、ご安心ください。

Phase1ではフロントエンドの基礎、Phase2ではフレームワークや周辺知識まで簡単なサイトやアプリを作り、手を動かしながら学習します。
インプット学習→アウトプット学習を繰り返していただくことで、着実にプログラミングへの理解を深めていきます。

フロントエンドからバックエンド/DBまでを網羅的にカバーしたデモアプリケーションの開発演習に取り組んでいただきます。

弊社の開発チームに参画し模擬実務経験を積みます。
基礎的な修正案件から応用的な実装案件まで複数開発issueがあり、
現役エンジニアに指導してもらい ながら取り組んでいただきます。

理解度テスト

卒業

ポートフォリオ作成&就活(1~4ヶ月)
- 時間帯は問いませんが、週に最低20時間以上の学習を推奨しております。
(モデル:平日2h・土日5h ※180日プランの場合) - StudyRoomが稼働している平日午後・土日午後 以降の時間帯での学習を推奨しております。
受講開始までの流れ
カウンセリング後、
最短で当日から学習をスタートできます!!
申し込み
カウンセリングを
申し込む
契約
カウンセリング後
会員登録
各ツールを登録
メンタリング
※別途ご連絡します

まずはお気軽に無料カウンセリングへご参加ください
「興味はあるけど、自分にできるか不安...」
「どんなキャリアを描けばいいのか分からない...」
そんなあなたのために!!
何でも相談できる無料カウンセリングを実施しています。
学べる技術
なぜこれらの技術なのでしょうか?


- HTML/CSS
→Webサイトを記述できるほぼ唯一の技術だからです。 - JavaScript
→ブラウザ上で動作するほぼ唯一の言語だからです。
初心者向けであり、フロントエンドで必須級の技術です。
また、フロントからバックエンドまで記述できるので、汎用性が高いです。 - React.js/Next.js
→Reactは世界的に1番人気のJSフレームワークで市場価値を高めやすいからです。高機能のアプリケーションを効率よく作ることができます。
- Svelte.js
→モダンな技術で世界的に人気が上昇していて将来性に期待しているからです。日本国内のスクールでは珍しく、この技術を学べるのもCodeVillageの強みです。
学習の進め方
自学習ベースの学習に、気軽に相談できるスタディルーム(ビデオチャット)
学習管理をサポートしてくれるメンター制度がございます。

オンライン学習
CodeVillageアプリ内のオリジナル教材を学習計画に
沿って進めていきます。テキスト教材/動画教材/実践課題
とセクションごとに形式も異なります。

スタディルーム
(ビデオ、テキスト)
毎日17:00 〜 22:00 (※金曜、年末、GW等の大型連休を除く)でその場ですぐ質問 ができるスタディルームがございます。分からない事はその 場ですぐ解決し、学習を効率化していきましょう。

定期メンタリング
学習開始と同時に、専属のメンターが就き、日々の学習サポートをしてくれます。学習計画の相談や悩みの相談等定期的 に面談を行いサポート致します。
3役であなたを徹底サポートしています!


講師
技術的な質問はお任せあれ。わからないことがあれば、いつでも気兼ねなく質問ください。

メンター
最も身近なお世話係りです。学習進捗、理解度のチェック、モチベーションの維持をしてくれます。

自社エンジニア
最先端のテクノロジーで開発するエンジニアからたくさんの刺激を受けられます。
\ まずは、無料でCodeVillageを体験! /
CodeVillageでは、カリキュラム/サポート体制/雰囲気を掴んでいただくために、
5日間の無料トライアルを実施しております。
トライアル中も通常プランと同じ機能が使えるので、入学した際も安心!
「スクールに興味はあるけど実際どうなのか不安」「どこにしようか決めきれない」という方へ。
さあ、第一歩を踏み出そう。